So how do you do great design in a rapid, multidisciplinary and inclusive way?
How do you set up new projects for success in a fast moving, agile environment?
How do you ensure shared understanding and ownership of new initiatives in just a few days?
I now focus a lot of time on facilitating collaborative design workshops, and other methods focused on quickly creating a shared understanding of objectives and buy-in for and execution approach.
In my experience if you set up a new project well a good team can then pick up the ball and run with it. On the other hand, if a project has a wobbly start – with a lack of vision and differing understanding of the objectives – then even the best team can be doomed to failure.
So before i bore you to death talking about it, i will start with a timelapse video of a Collaborative design workshop showing the kind of thing i am going to talk about.
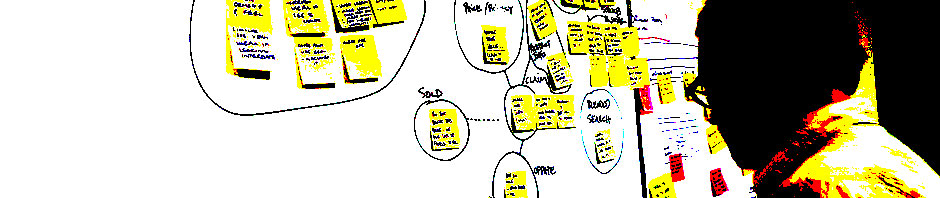
Below is a photo of the core team discussing the final Sketchboard. Its worth noting that there are also priority and sequencing notes – so its a definintion of both what to build, and how to go about it.

So whats going on here?
- 0 sec – Introduction
Firstly me, recapping where we are at, and the structure of the upcoming 2 hour workshop - 7 sec – Teams sketching designs and page flows
for a different part of the application in parallel. One team on each table, with a mix of Technical, Business and User Experience stakeholders - 15 sec – Starting to Construct Design Sketchboards
each team has a wall and starts constructing the sketches into flows and processes - 30 sec – Sharing back progress
and gather feedback from the rest of the group - 55 sec – Consolidating the designs
first deconstructing then reconstructing each of the sketch boards. Walking thru areas that need further refinement or development, and using the walls to plan activities in the next round of design
Whats the output?
Again, before I smother you with the detail of how to do it, I will start with the typical output of 3-4 days of collaborative design workshops. This example was part of a 2 week build Inception. The output was used to drive technical story writing, estimation and planning for agile build phase.
The outputs
- Business Model Canvas
a definition of who our customers are, what value we will be delivering to them, and how the business will deliver this value – framing the business drivers / objectives and resource required by the project. - Customer Journey Maps
exploring typical journey customers will experience when attempting to extract value from our services. Their motivations, goals and fears and how these define “moments of opportunities” in their journeys. Or more simply, “How might we…” add real value for our customers. - Design Sketchboards
a way of translating “How might we…” design challenges into design solutions. A sketch based method for rapidly developing and sharing design concepts. In the end, its the Design Sketchboards that are the real deliverable of these workshops. They represent a great starting point for either writing stories for estimation, or as a clear brief for a UX designer to develop an interactive prototype for customer testing and business validation.

Ok. lets look at the process
1. Kicking Off
If your gathering 10-15 people together for workshops, taking 50% of their time for a number of days then your asking for a big commitment and YOU BETTER HAVE A PLAN!
You need to be clear about when they need to be there (i use 2 x 2 hour workshops per day), what process they will go on (sample assets always help) and most importantly a strict and clear shedual of activities and timing for each activity. If your going to work them hard, then you need a whip. Having a plan is the whip.
Pre-planning the teams is also a good idea in order to ensure a good mix of disciplines. A sample 3 day workshop agenda is shown below.
2. Understanding the Business Objectives and Drivers
I use the business model canvas, objective statements and other fairly standard inception activities to drive out a shared understanding of the Business Drivers. If your staring an inception workshop there is a good chance there is someone standing there with a bucket of money and some expectations. Its good to start by understanding what these expectations are. I have posted about the business model canvas before – so wont go into to much detail here.
Below is a time-lapse of me facilitating the session. What i think is clear is you need a clear, predefined structure, plenty of wall space and (this is the hard bit) the ability to rapidly make sense of the flow of post-it notes that are developed during the session. I have created a set of cheat cards to help facilitate these sessions. A link to the PDF is available below.
Business_Model_Canvas_Facilitator_Cards
3. Understand the Customer Journey
Mapping out the customer journey lets you understand the real world experience for your customers, and describes the context within which your service will exist. Below is a timelapse videos of a customer journey session.
The basic process (and time stamps within the video) are …
- 0 sec – Introduce the activity
i find starting with a blank template on the wall helps
- 8 sec – Define who you are focusing on
split into teams and develop personas, motivations fears and goals. We developed our personas using data from previous user testing participants. - 15 sec – Share back your personas
Add you notes to the wall, share back - 20 sec – Map out the journey
You need to have start and end points for the journey (in this case i created these before the workshop started). Get each team to map ou the tasks, steps, phases, transitions, touchpoints… anything that describes the customer experience - 30 sec – Share back to the group
Share back where they think they can effect real change or add value - 35 sec – Identify moments of opportunity
Get each team to map on emotions, moments of truth, pain pionts, etc and identify where you can effect real change or add value - 40 sec – Extract out Design Challenges
Translate moments of opportunity into design challenges, and map these onto the journey. In the video these are the white cards above all the post-it notes. You then need to prioritise the “how might we…” challenges and decide which ones you are going to tackle in the next phase.
Output – before and after images of the Customer Journey Template in use
the value in developing customer journeys two fold
- The “how might we…” design challenges are an excellent design brief for the next sketch design phase. The process ensures that you have coverage across the entire journey – not just focusing on one small (and usually hard to implement) part of the application.
- You get shared understanding of the context – an understanding of the technology solution in the context of a real life person, doing real life things, with real life motivations, fears and goals
4. Design the experience together – using a design Sketchboard
Design Sketchboards are a place to explore flows, sketch ideas and collaboratively build up a vision for the experience design for key area’s within the service. I was first introduced to this way of working via Leah Buley and Brandon Schauer from Adaptive path. Much of what i describe below is based on their method, as are the 1 up and 6 up templates.
http://www.adaptivepath.com/ideas/essays/archives/000863.php
As the name suggests it requires people to sketch. Now you may think this is challenging for some people, but all you need to do is give them the right tools and train them up a bit. If you can sprinkle UX’ers or other people you know who can draw around the teams it helps.
Again, i have Adaptive path / UXweek 2010 to thank for reminding me about getting back to basics with drawing. There was a time when i simply thought sketching was a waste of time (i could do it a thousand times quicker in fireworks, and generate interactive prototypes really quickly) BUT what I missed is the shared, team aspect that getting everyone to draw brings with it.
learning to draw – Tool up and warm up
Moving from chicken scratches, to what looks like professional sketching is mainly a matter of tools and process. The tools you need are a range of good quality pens and markers – see below. the process is basically :
- Use the 1up and 6up templates – it build confidence
- start drawing with the thinest pen (this is where most people stop)
- give the drawing structure with the thicker sharpie
- push areas forward and back using the grey marker
- highlight key areas with yellow
to warm up start with drawing boxes, then move to practising drawing some fictional website homepage.
examples of pens, and outputs of warmups exercises below
Have a look at the video’s, everyone is drawing – I hardly ended up drawing a thing! (well… i helped the teams throughout the process and often leaped in to quickly sketch up areas they were having problems with)
Below is a timelapse video of setting up and using a Design Sketchboard.
The basic process (and time stamps within the video) are …
- 0 sec – Introduce the activity
Basically assign each of the teams design challenges, and introduce using the 1 up and 6 up templates
- 5 sec – Exploratory Sketching
Identify key pages or moments within the service – Generate at least 6 different ways to approach the problem - 10 sec – Start structuring the Sketchboard
Pasting up design options and sequencing page flows. Draw the flow: How do you get from one screen or state to the other? Add it to the sketch board - 15 sec – Share back
Select and build on the best approaches together. - 20 sec – Refinement Sketching
Back into teams and develop one or two of the selected options in more detail using the 1 up templates - 37 sec – Constructing the Sketchboards and sharing back
It’s about making it shared, concrete and tangible. Select and build on the best approaches together. Refine the structure and content of the sketchboard in order to set a clear direction for the Customer Experience - 58 sec – Consolidating the designs
Its worth taking some time after sharing back to clean up and restructure the Sketchboard in preparation for the next round of design.
its worth noting that we brought in a end user (stole them from some user testing) and i got each team to present their designs. I was a very health check point and forced the teams to clarify what they were trying to do, and to quickly find a way to express it.
Output – an photo of the final consolidated sketchboard, and presentation of the work to a wider set of stakeholders


5. Next Steps
Sketchboards are a just a jumping off point for :
- Customer / Business Validation
- Experience Prototyping
- Story writing and estimation
You need to be confident that you have done “Just enough” in order to ensure you have :
- Explored a range of ideas
- Selected and built on the best ones
- A vision for execution that is clear and shared
I hope this helps you in some way. I have run a few of these sessions and while exhausting they can be very effective and the tech and business people love them. Once you stop working in isolated “expert” mode (the default for most UX’ers), and start working collaboratively its hard to turn back. Its simply a more effective, faster and more satisfying way to work.






Thanks, Jason! The combination of text and video is a nice way to communicate how this type of Inception workshop should go.
Hi Jerry! Your buddy, Aldine
Thanks you so much for taking the time to note all your steps. The videos are great to see the interaction happening. I’m definitely going to try this out.
Wow, this is fabulous! Many thanks for sharing, and so elegantly too!
Were the teams doing parallel designs or were they working on different problems?
Would like to observe one of these in practice or perhaps run a workshop internally.
Nice one Jason. Just ran an inception with the business model canvas which help ground decisions back to real customer and business value. The business model should always be in flux in the first week and continue to play a crucial role during the inception where personas, user journeys, wireframes evolve and change whilst fine tuning the value proposition.
very thanks good work.you are best…
Thanks for the inspiring post Jason! I led a one day Design Studio at my company and used this post as reference. I’m in the process of writing up a post about how it went and some take-away lessons to make the next one better. Will post a link here when I do.
Jason, thanks again for brilliantly leading our recent collaborative design workshops (at REA Group). You’re a ‘gun’, and it’s been our pleasure to have you with us.
We’re really happy with the way this process: (i) brought the best minds and ideas to the table from across the business; (ii) quickly galvanised around the most promising experiences; and (iii) produced a set of tested, top-shelf designs that will now enter our Agile build phases.
We’re now cementing and evolving this set of design processes (together with building up a 5+ personnel ‘Experience Design’ team) into ‘the way we work’ at REA Group – so we can scale these results across all of our key site and product initiatives.
If you’re a brilliant Experience Designer (with a strong background in UX, and preferably some digital design experience), and want to work in Melbourne with a passionate Marketing and IT team to shape the future of one of Australia’s biggest dot coms (REA Group, capitalised at $1.5B, 10M monthly UBs, operating in four countries), email us your linkedin profile and some portfolio work.
We’re looking for a Head of Experience Design, 2-3 Senior Experience Designers, and 2 Digital Designers.
If any of these roles sound like you, we’d love to chat.
Before I get flamed for the blatent advert, I should mention that Jason’s okayed it. 🙂
If you’re interested, here’s a shortcut to our careers section
Pingback: Resolving the tension between the creative exploratory process and Agile Leanness « Melbourne, as in the city.
Generally, I support the majority of your views in this post but don’t agree with your statement: “… isolated “expert” mode (the default for most UX’ers)”. In my experience, this is NOT the default view of most UX’ers. The default view is to take a holistic UX view – collaboration and co-design in my experience.
Pingback: Customer Journey Map » Usewell
Pingback: Service design tools & methods | Sylvain Cottong's blog
Hi Jason,
Great sharing, thanks.
One question: What model & brand of portable whiteboards are you using ? And are you happy with them ?
Pingback: 我们需要你的加入-ThoughtWorks的UED招聘 « 一只土贼
Pingback: Design Jam的组织 « 一只土贼
Pingback: Wireframes, Usability Testing and Prototype Development « a flux state
Pingback: Project Conclusion « a flux state
Pingback: Business Model You | Afluxstate
Thank you !
Pingback: Présentation Infopresse – Comment générer de meilleures idées | New Tech Marketing – Etienne Garbugli
Pingback: An approach to end to end product development
You can earn much more with their free affiliate program.
Most from the new comers to this particular industry quite without making a single
penny as a result of lack of correct direction. Associated Content – This is considered one of my personal favorite sites to make money online all you’ve got do is subscribe and write articles they are often about anything that you would like to write about.
Pingback: Finding time for the creative exploration process within Agile software delivery | Melbourne, as in the city.
This looks like a great exercise.
Would love to try this out myself.
And I have never used Sketchboard. Looks like a good tool.
Just start playing with Paper53 myself (it’s nice for simple drawing and quickly posting).
Cheers – Jonathan Rasmusson
Hello there! This is kind of off topic but I need some guidance from an established blog.
Is it hard to set up your own blog? I’m not very techincal
but I can figure things out pretty fast. I’m thinking about
creating my own but I’m not sure where to begin. Do you have any tips
or suggestions? Many thanks
Pingback: Sketchboarding the user experience « Interaction design
Pingback: Solutions for getRTI | Design Evenings
Thank you, this is great. I would have preferred to see videos with sound that show snippets of the actual process. I don’t find the time lapse format valuable in this context. Still, great information. Thanks again.
Pingback: Facilitating Collaborative Design Workshops a step by step guide for rapidly creating a shared vision for e xecution | the architecture of everything | Tom Fisher: Note to self
Pingback: Start Brainstorming about UX now | time.for.ux
Pingback: Sketchboards, wireflows and UX journeys « Interaction design
Pingback: 商业分析在敏捷中的角色 | 神刀安全网
Pingback: 商业分析在敏捷中的角色 | chainding
Really interesting – the Sketchboard links are broken – now at http://adaptivepath.org/ideas/sketchboards-discover-better-faster-ux-solutions/
Pingback: Don’t just “Make it pretty”
http://www.ripoffreport.com/reports/granger-whitelaw/delray-florida/granger-whitelaw-and-choose-digital-with-stephen-humphries-granger-bankrupt-fraud-he-i-1122083
What type of images am I ‘legally’ allowed to include in my blog posts?
Pingback: Co-design Workshop – Design Telefonica